HUMAN-COMPUTER INTERFACE
By
Course
Instructor
Institution
Name
Location
Date
Human-Compute Interface
cs代写价格 In the field of HCI development, there is an overlap between user-focused, user interaction, and user satisfaction designs.
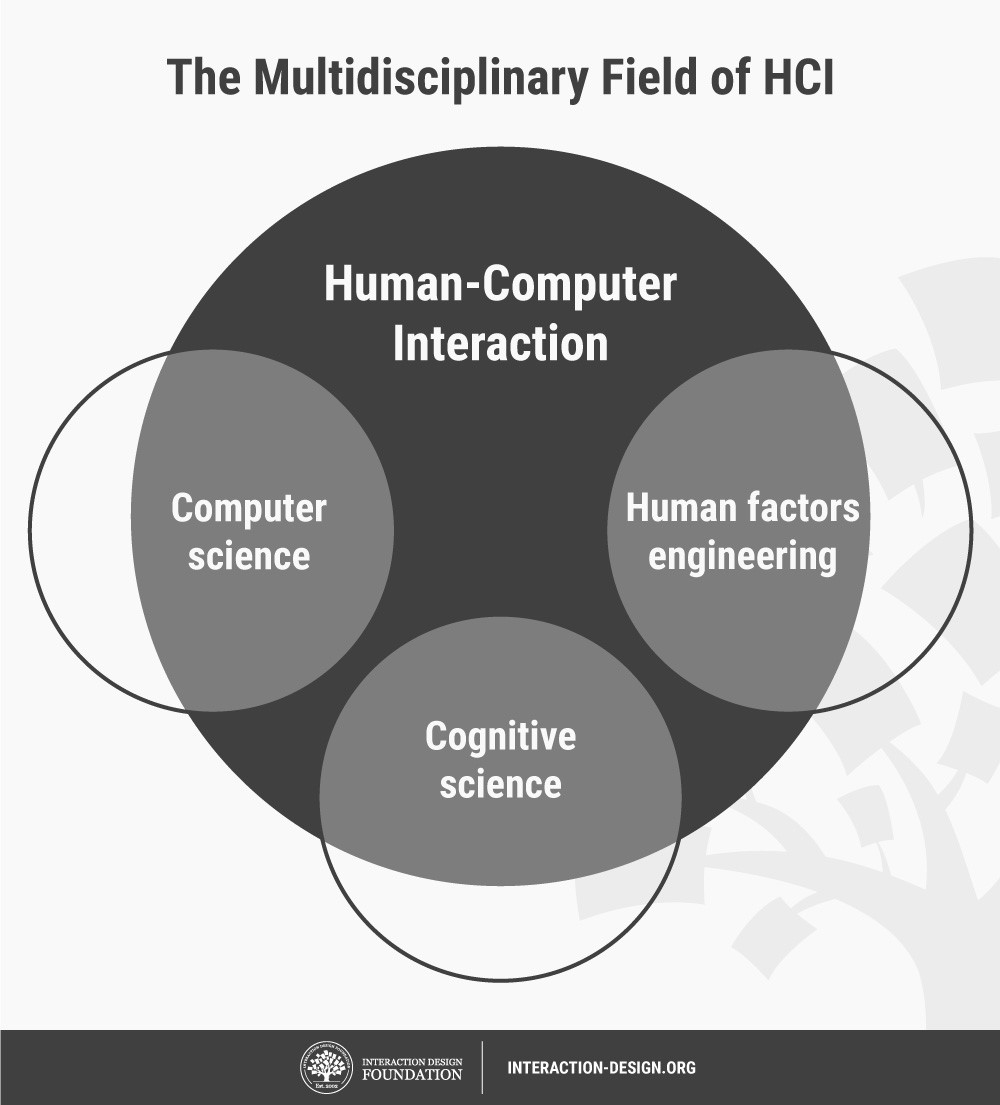
Human-Computer Interface (HCI) is a study focuses on multidisciplinary design of computers technologies (Arora, Mahajan, Arora, and Mahajan, 2016, p. 535). The HCI mainly work on the interaction between humans and computers. HCI focused system development has expanded to integrate other fields of study such as computer science, cognitive science, and human-factors engineering, as shown in the figure below:

In the field of HCI development, there is an overlap between user-focused, user interaction, and user satisfaction designs. The overall objective of HCI is to design and assess interactive systems, reduce design time through cognitive systems and task models, and procedures and heuristics of interactive system design.
Phase A
User’s Tasks and Context cs代写
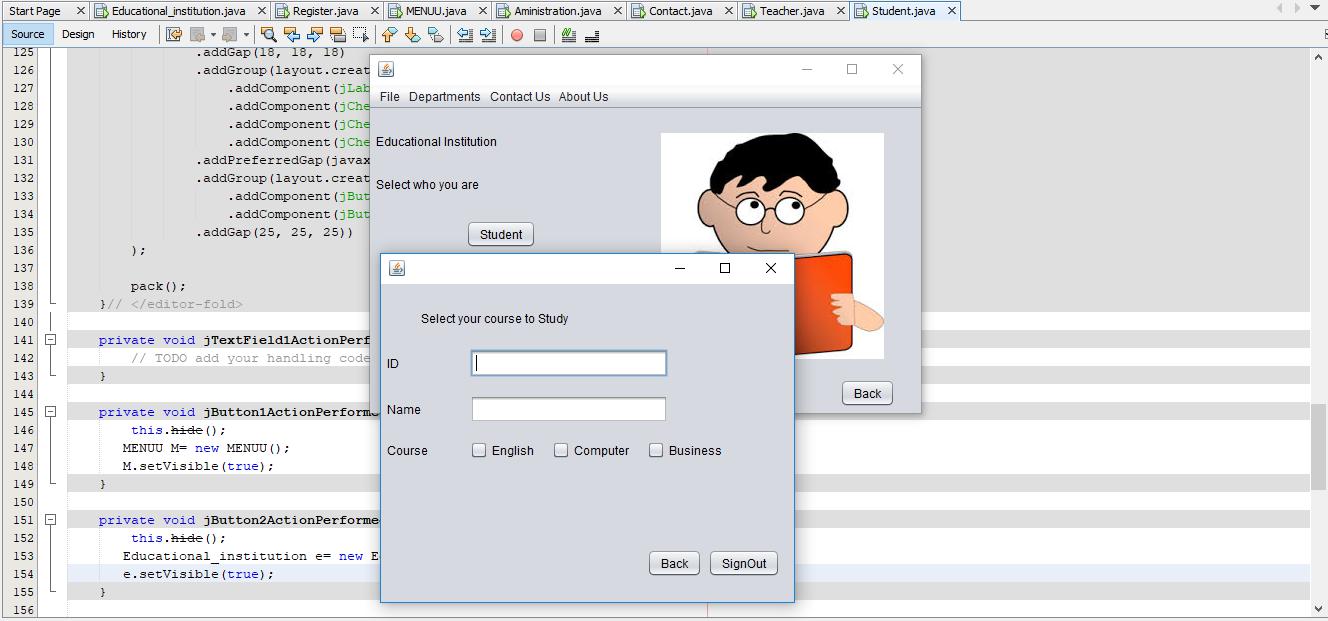
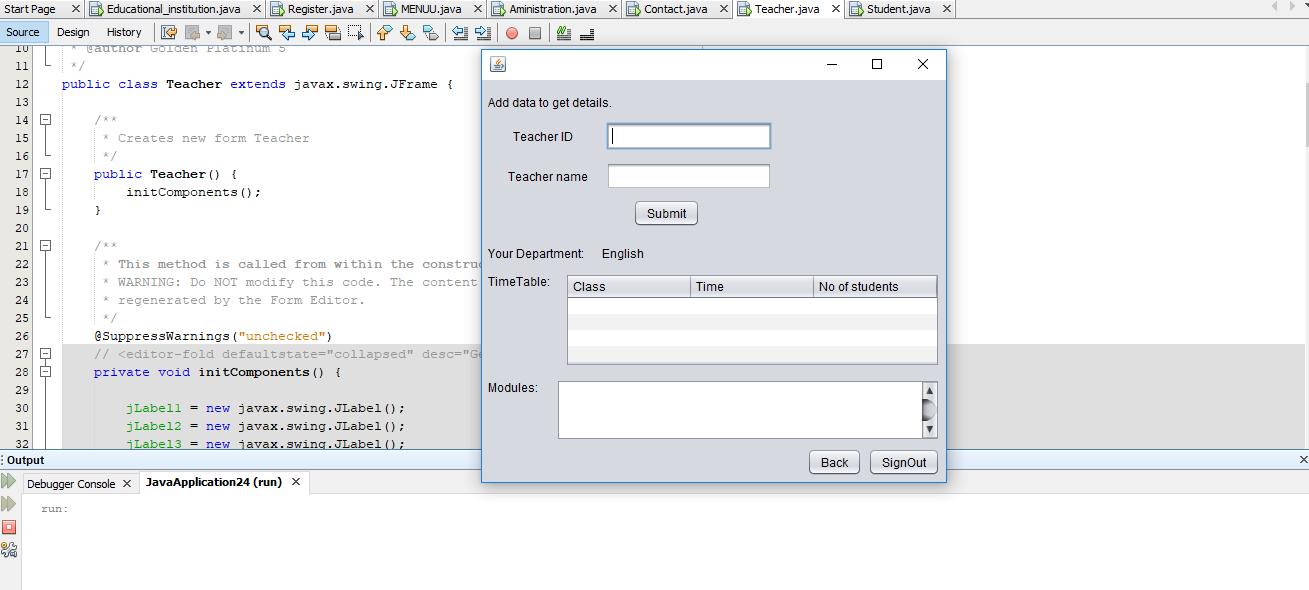
The software will be used by teachers and students to access courses as well as view modules. Students will use the software to get tutorials, upload assignments, and interact with tutors and other learners. Teachers, on the other hand, will be using the software to upload assignments for the students, make announcements to learners regarding important dates like examinations, assignments, and other special days. Also, teachers will have used the software to make and upload tutorials, learning notes, and interact with other teachers and learners. Notably, the software will be used by outside users who would like to learn about the institution and the type of modules institution offers.
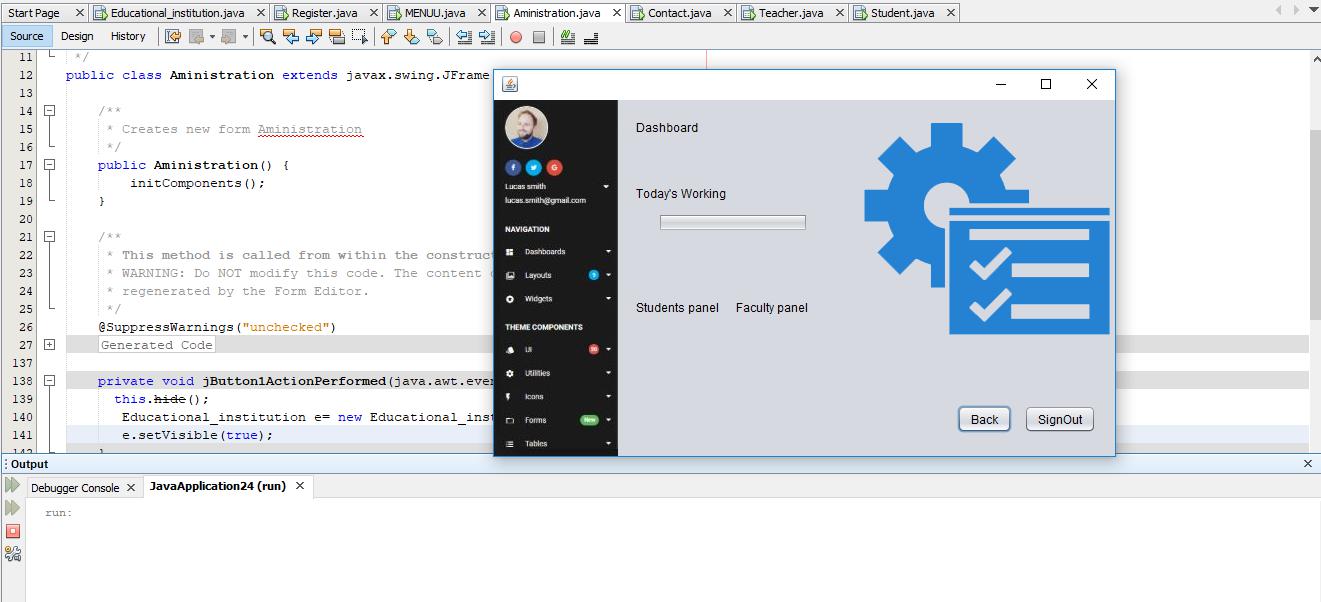
Thus, at the homepage, the external user should also be able to create an account which will be used for module applications and registrations. The institute information technology administrator will manage the software. The admin will regulate the term and policies of use. Generally, the software should have a menu displaying students, teachers, modules, and course resources. The menu should be visible and accessible by all users according to their use. For instance, a student in need of course resource, it will be visible on the home page and navigation is straightforward.
User Persona
Frances Miller
She is 35 years and a mother of two and a teacher in Oman. She owns a home and lives with her husband. She teaches mathematics and mostly uses the internet to access the resource, post tutorials to her students.
Miller would like a system that enables the institution staff to interact with learners and other staff. She has been using her email to send assignments and resource to her students. Therefore, any system that would simplify the learning would be helpful to her.
User Accounts HCI代写
i. Student users: Each student will have a password and user ID to access their account in the system. They will be required to register to access the course resources and register for modules.
ii. Teachers: Teacher will have higher privileges than students but lower than that of the administrators. Each teacher will have a password and user ID to access the system.
iii. Administrators: The admin will have the absolute privilege over the system and will control the data in and out of the system. He/she will handle the entry of critical data into the system for other users to access.
iv. External users: External users will only have limited privilege where they will not be required to create an account. They will use the home page to access general information about the school, such as fee structure for each course and other services.
Proposed System
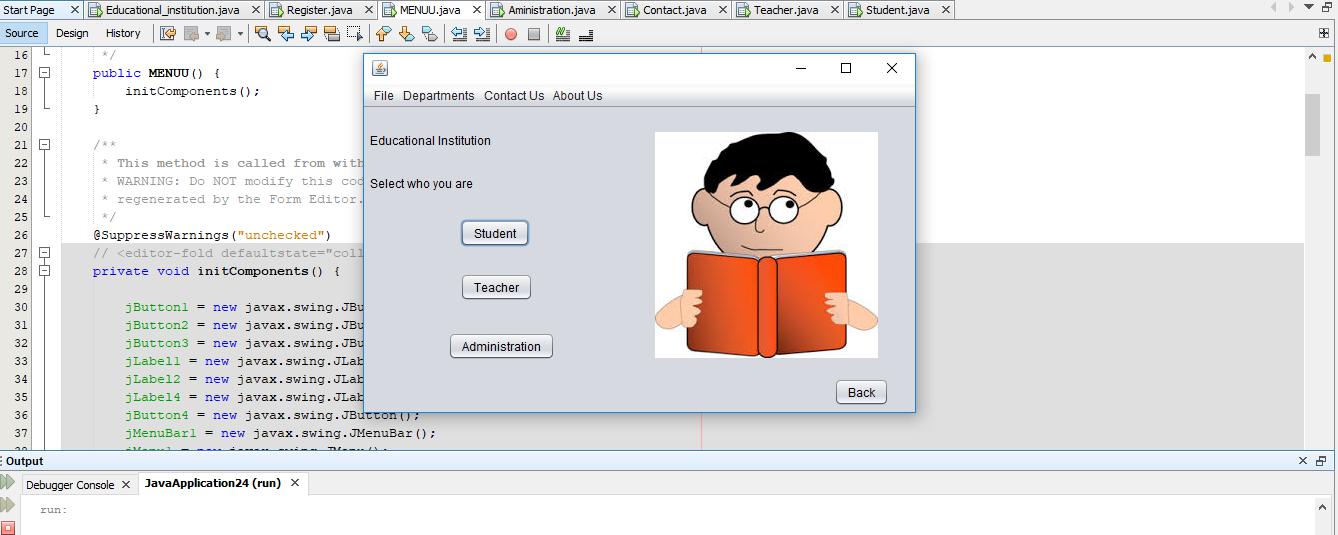
The team of developers will work on designing software for an institution in Oman. The software will be used by teachers, learners, and administrators to interact at different levels. The system will have a menu for students, teachers, courses, and departments. It will also have contact information, FAQ, social, and log in or sign-up menus.
Interfaces
The system will have labels for:
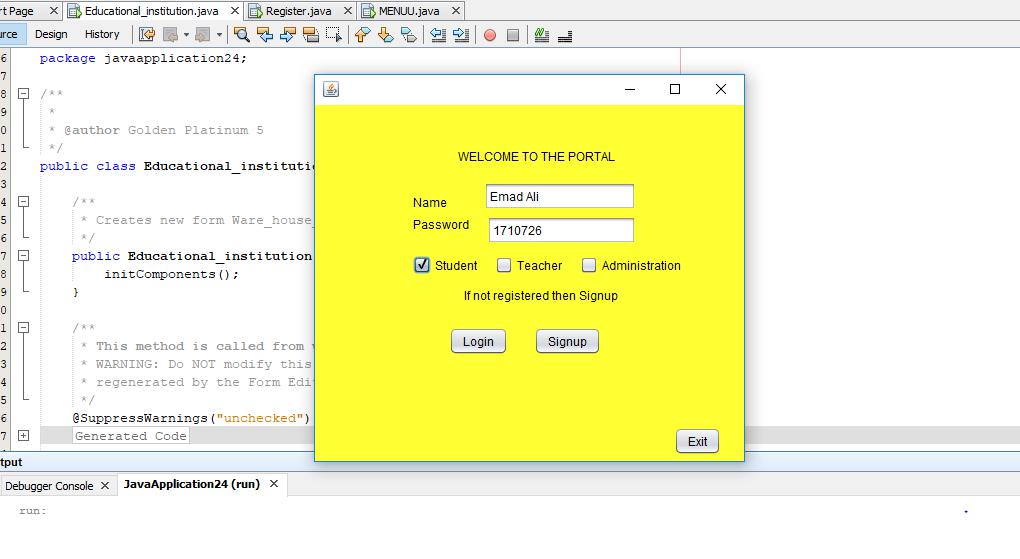
i. Log-in form and Sign-up form


a. Student panel

b. Teacher panel

c. Administration panel

ii. Main menu

iii. About us

iv. Contact us

Design PrinciplesGuidelines
The user interface design is critical aspect in software development. Designers need to follow heuristic design principles in software development (Paz and Pow-Sang, 2016, p. 175). They are the high-level concepts that are used to guide software design. Below is the discussion user interface design principles.
i. Usability of system status: The software should be easy to use and always inform the user of what is going on in the system. In so doing, the software should be given feedback to the user at any given time.
ii. Match between system and the real world: Naturally, humans are comfortable in a familiar environment. The software system should communicate to the users in a language they understand. It should use words and icons that are familiar to the general user rather than system system-oriented terms.
iii. User control and freedom: Users make mistakes during navigation in the system and hence they should be able to exit any such function using a marked “emergency exit” button. The exit functionality enables users to leave without restrictions. The system should have undo and redo functions.
iv. Consistency and standards: Designers have the freedom and are not tied to specific design standards. Thus, no design standard can provide an absolute user interface. The design addresses user preferences and other domains that the user can easily understand.
v. Error prevention:

The system should communicate errors to the user in a manner that is graceful, actionable, and clear. The communications help the user to avoid mistakes during navigations. The developer should make it rear for the user to commit an error.
vi. Recognition rather than recall: The user should not be required to memorize the system objects, actions, and options since they are visible and easy to follow. The developer should make sure the user does not have to remember functions and dialogues in the navigations. Most importantly, instructions of use should be visible, retrievable, and accessible.
vii. Flexibility and efficiency of use: The system so designed should easily be accessible and usable by both experienced and novice users. In some cases, the user can customize the system to suit their various actions.
viii. Help user recognize, diagnose, and recover from errors: The developer should create error messages that are clear in an understandable language. The message should be precise about the mistake made and possible solution.
ix. Help and documentation: Although the system should be usable without the need for instructions manual, it is necessary since it can be used to provide help and documentation. Therefore, the documentation should be easy to get and should focus on the tasks of usage in concrete steps to be followed.
x. Aesthetic and minimalist design: Developers should have dialogues that have relevant information. Any information that is not relevant compete with valuable information and hence reduces the visibility of needed information.
Interaction Methods
In the information technology, the user interface constitutes the information device with which the user interacts with the device. They include display screens, keyboards, mouse and appearance on the screen. As such, there are different ways of interacting with systems including command line, graphical user interface, menu driven, form-based, and natural language (Zaveri, Yaacoby, Woodman, and Domurat, 2018).
i. Command line interaction method: The method is the oldest method of interaction with systems. The system administrators mostly use the command line. However, the method is complex and requires expertise to communicate with the system.
ii. Graphical User Interface: The method uses windows, icons, menus, and pointers. The developer utilizes the pointing devices like mouse, touchpads, or trackballs to help the user in the navigation. The user interacts with the software through graphical icons and visual indicators.
iii. Menus are driven: Most software and web-based applications use menus. A menu is a series of icons that facilitates navigation by clicking using the pointer or touch screen.
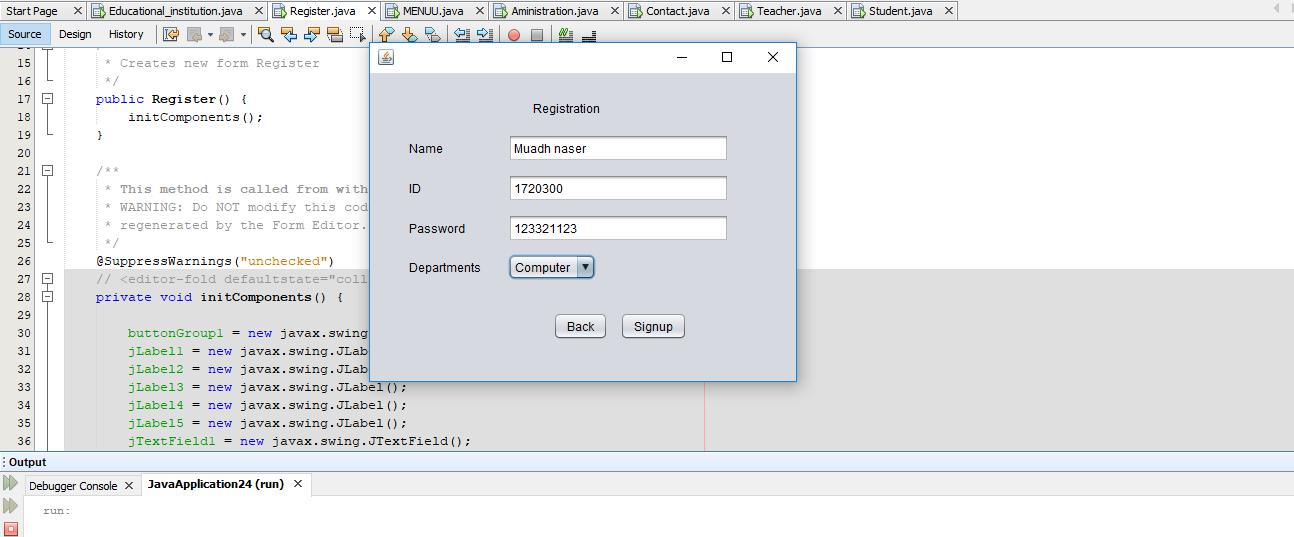
iv. Form-based: The interaction is based on text-boxes, drop-down menus, text areas, checkboxes, and other icons and which are used to create forms for entering data to the system. In the institution software, the methods can be used to upload documents, videos, and other learning resources but students and teachers.
v. Natural language: The user interacts with the computer by use of voices or gestures and hence called conversational interface. The software can provide the capability to record and store voices from users, which can encode and respond. The method is widely used in Voice Recognition interfaces in mobile devices.
Phase B
Usability Description
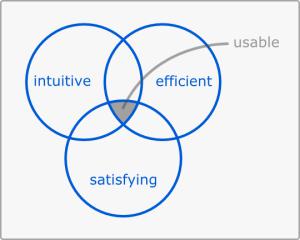
Usability is a measure user interaction with the system, and it refers to effectiveness, efficiency, and satisfaction that the user gets when interacting with the software (Khan, M., Ahmad, and Khanum, 2018). Therefore, it is essential to evaluate the institution’s software usability to derive the value it will have to the users and fulfillment of the intended function. To test the usability of the software, developers will define it using multiple ways, including semantics, features, and operations. Below is the illustration of the usability using a set of features, semantics, and operations in terms of intuition, efficiency, and satisfaction.

i. Semantics:
The test is performed about ease of use or user-friendliness. It is generally how the software is by the look of it from the perspective of the properties of the construct. Student, teacher, and another user should find it easy and satisfying to use the software. The menus and other navigations should be accessible, and hence, both experienced and novice users find it simple and straightforward.
ii. Features: HCI代写
These are the features that should be present to facilitate user interaction with the software. Such features include windows, icons, menus, and pointers. These features can either be present or absent depending on the software needs. In this case, learning software needs all features that offer a desirable interface that enhances the usability of the software.
iii. Operations:
These are functions of the software in terms of performance and effectiveness as manifested to the user in their various environments. Operation usability is approached in the perspective of human functionality that enables easy, effective, and satisfactory to users for every user. Operation emphasizes the level of interactions between the user and the system. Therefore, usability is the interactions feature that is a context-specific measure of Human-computer interface.
Usability Evaluation Method
There are multiple methods for evaluating usability. The testing depends on the available team, preferences for the software, and another matrix. As such, developers will use user-based, expert-based, and model-based usability evaluation methods (Paz and Pow-Sang, 2016, p. 170).
i. User-based Evaluation Methods: The method uses users as a sample for measuring performance in pre-determined tasks. The tasks are then controlled to observe the reliability of the system. The method tests how the system serves the intended purpose.
ii. Expert-based Evaluation Methods: It involves the HCI expert to examine the system to estimate how it is serving the intended purpose. The evaluation is based on the user judgment about the system performance and is subjective from the expert view on the needed performance.
iii. Model-based Evaluation Methods: Though not mostly used, the models are used to predict the performance of the system. The model can focus on certain aspect in the system such as user interface.
Usability Problems and Solutions
There are emerging issues in the usability of the software as described by Sahni and Dubey (2014, p. 65).
i. Poor navigation: The problem can be solved by placing menus and icons visibly that enhance navigation. The sections in the system should easy to access.
ii. Poor readability: Developers can use fonts and colors that are readable. The fonts should be ample for headings and use color differentiation between various parts of the software.
iii. Slow loading: Slow loading can be solved by improving the software codes and server speeds and capacity.
HCI Concepts
ys to improve human satisfaction when using the system (Krogh, Petersen, O’Hara, and Groenbaek, 2017, p. 6449). The field consists of users, computer, and interaction. The main goals are to produce a system that is usable and safe as well as functional.
References
Arora, R., Mahajan, A., Arora, R. and Mahajan, A., 2016. Human Computer Interaction. International Journal, 2, pp.536-539.
Khan, M., Ahmad, F., and Khanum, M.A., 2018. Literature Review On Software Complexity, Software Usability, and Software Deliverability. International Journal of Advanced Research in Computer Science, 9(2).
Krogh, P.G., Petersen, M.G., O’Hara, K., and Groenbaek, J.E., 2017, May. Sensitizing concepts for socio-spatial literacy in hci. In Proceedings of the 2017 CHI Conference on Human Factors in Computing Systems (pp. 6449-6460). ACM.
Paz, F., and Pow-Sang, J.A., 2016. A systematic mapping review of usability evaluation methods for the software development process. International Journal of Software Engineering and Its Applications, 10(1), pp.165-178.
Sahni, S., and Dubey, S.K., 2014. Web Usability: Issues, Challenges, and Solutions. Int. J. Adv. Eng. Res. Sci. IJAERS, 1, pp.61-66.
Zaveri, J., Yaacoby, D., Woodman, A., and Domurat, J., CLOUDON Ltd, 2018. Systems and methods for graphical user interface interaction with cloud-based applications. U.S. Patent 9,965,151.