javascript复习题
javascript代写 1.在HTML文档中,嵌入JavaScript脚本使用的是 标记。
2.下列代码的输出的结果是。
<script type=”text/javascript”>
3.在JavaScript中,运行下面代码,sum的值是 ,循环体一共循环了 次。
填空题
1.在HTML文档中,嵌入JavaScript脚本使用的是 标记。
2.下列代码的输出的结果是 。
<script type=”text/javascript”>
3.在JavaScript中,运行下面代码,sum的值是 ,循环体一共循环了 次。
var sum=0;
for(i=1;i<10;i++){
if(i%5==0)
break;
sum=sum+i;} javascript代写
4.我们把定义函数时指定的参数称为 ;而把调用函数时实际传递的值称为 。
5.在JavaScript中,对象主要包含两个要素: 和 。
6.在DOM中,返回当前节点的父节点的属性是__________属性。
7.当浏览器窗口获得焦点是激活的是__________事件。
8.在<script>标记中,用来指定外部脚本文件路径的是 属性。
9.JavaScript的数据类型分为 数据类型和 数据类型。
10.在JavaScript中,运行下面代码,sum的值是 。循环体一共循环了 次。
var sum=0;
for(i=1;i<=10;i++){
if(i%5==0)
continue;
sum=sum+i;}
11. 在JavaScript的函数中,可以使用 语句为函数返回一个值。
12. 下列程序:输出的结果是
var arr = new Array(“a”, “b”,“c”,“d”);
var third = arr[2];
document.write(third);
13. 当鼠标离开某对象范围时触发的事件是___________事件。
14. 将新的子节点添加到当前节点的末尾的方法是__________方法。
15. 当用户改变Window窗口大小时触发的是___________事件。
选择题 javascript代写
1.下面关于注释的说法中,不正确的是( )。
A.注释可以解释程序中某些语句的作用和功能
B.在程序中可以使用单行注释或多行注释
C.注释可以屏蔽语句的执行过程
D.注释可以正常输出到页面中
2.在通常情况下,每行JavaScript语句以( ) 作为语句的结束标记。
A.逗号 B. 句号 C. 分号 D. 冒号
3.下面四个变量声明语句中,哪一个变量的命名是正确的?( )。
A.var for B.var txt_name C.var myname myval D.var 2s
4.如果有函数定义function f(x,y){…},那么以下正确的函数调用格式是( )。
A.f1,2 B. f(1) C. f(1,2) D. f(,2)
5.创建对象使用的关键字是( )。
A.function B. var C. String D. new
6.下列( ) 表达式产生一个0~7之间(含0,7)的随机整数。
A.Math.floor(Math.random()*6) B. Math.floor(Math.random()*7)
C.Math.floor(Math.random()*8) D. Math.ceil(Math.random()*8)
7.当键盘上的某个键被按下后松开时触发的事件是( )事件。
A.onkeypress B. onkeyup C. onkeydown D. onmouseup
8.HTML文档的树状结构中,( )标签为文档的根节点,位于结构中的最顶层。
A.<html> B.<head> C.<body> D.<title>
9.在Window对象中,用于弹出一个确认对话框的是( )方法。
A.alert() B. confirm() C. prompt() D. showModalDialog()
10.以下jQuery语法,哪一个属于ID选择器( )。 javascript代写
A.$(“div”) B. $(“.btn_grey”)
C.$(“#uer”) D. $(“input[type=“button”]”)
11.下面的JavaScript语句书写正确的是( )。
A.alert(您好!) B.alert(“您好!”) C.alert(‘您好!”) D.alert(”您好!”)
12.下面代码的运行结果是( )。
<script type=”text/javascript”>
document.write(“JavaScript入门”);</script>
A.JavaScript入门 B. “JavaScript入门”
C.JavaScript D. 未输出任何内容
13.下面哪一个表达式的返回值为true。( )。
A.!(3<=1) B. (1!=2)&&(2<0) C. !(20>3) D. (5!=3)&&(50<10)
14.如果有定义function f(x,y,z){…},那么该函数最多可以传递( )个参数。
A.1 B. 2 C. 3 D. 任意个
15.面引用对象中的属性或方法的格式中,不正确的是( )。
A.对象名.属性名 B.对象名[属性名] C.对象名.方法名 D.对象名.方法名()
16.下列关于Date对象的getMonth()方法的返回值描述,正确的是( )。
A.返回系统时间的当前月 B. 返回值的范围介于1~12之间
C.返回系统时间的当前日 D. 返回值的范围介于0~11之间
17.鼠标指针移到页面上的某个图片上时,图片出现一个边框,并且图片放大,这是因为触发了( )事件。
A.onclick B.onmouseout C.onmouseover D.onmousedown
18.下列不属于节点类型的是( )。
A.元素节点 B.文本节点 C.属性节点 D.样式节点
19.在Window对象中,用于弹出一个提示对话框的是( )方法。
A.alert() B.confirm() C.prompt() D.showModalDialog()
20.以下jQuery语法,哪一个属于类名选择器( )。
A.$(“div”) B.$(“.btn_grey”)
C.$(“#uer”) D.$(“input[type=“button”]”)
三、简答题(本大题共5小题,每题6分,共30分) javascript代写
1.根据实际情况举例说明什么是对象?
对象用于描述客观世界存在的特定的实体。(1分)
在计算机世界里,不仅存在来自于客观世界的对象,也包含为解决问题而引入的抽象对象。(2分)
例如,一个用户可以看做一个对象,它包含用户名密码等特性,也包含用户名、用户密码等特性。(3分)
2.以下事件在什么条件触发?
onmouseover:当鼠标移动到某对象范围的上方时触发此事件
onkeydown:当键盘上某个按键被按下时触发此事件
onload:页面内容完成时触发此事件
onresize:当浏览器窗口大小被改变时触发此事件
onblur:当前元素失去焦点时触发此事件
onclick:鼠标单击时触发此事件
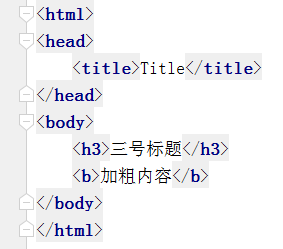
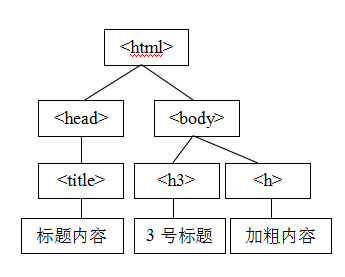
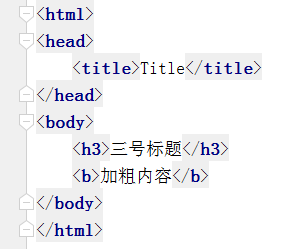
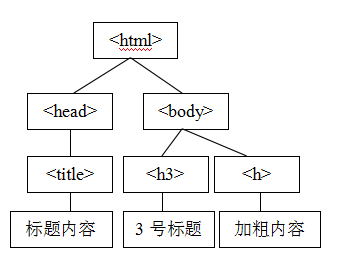
3.根据右图HTML语言,绘制文档的层次结构,并说明文档对象模型(DOM)。
文档:创建一个网页并将该网页添加到Web中,DOM就会根据这个网页创建一个文档对象。(2分)

对象:对象是一种独立的数据集合。(1分)
模型:模型代表将文档对象表示为树状模型。(1分)
结构图如下:
4.举例说明如果设置网页超时?
设置一个窗口在某段时间执行何种操作,成为设置超时。(1分)Window对象的setTimeout()方法用于设置一个超时,以便在超出这个时间后触发某段代码的运行,(2分)具体语法如下:
timerId=setTimeOut(要执行的代码,以毫秒为单位的时间);(2分)
其中,要执行的代码可以是一个函数,也可以是JavaScript语句,时间即代码执行需要等待的时间,即超时时间。(1分)
5.结合jQuery的作用简述jQuery的特点。
jQuery是一个简洁快速的JavaScript脚本库,他能让开发者在网页上简单地操作文档、处理事件、运行动画效果或者添加异步交互。(2分)它主要特点如下:
(1)代码精致小巧(1分)
(2)强大的功能函数(1分)
(3)跨浏览器(1分)
(4)链式的语法风格(1分)
6.说明JavaScript的主要特点?
7.说明以下事件的触发条件?
onmouseout:当鼠标离开某对象范围时触发此事件(1分)
onkeyup:当键盘上某个按键被按下后松开时触发此事件(1分)
onload:页面内容完成时触发此事件(1分)
onresize:当浏览器的窗口大小被改变时触发此事件(1分)
onblur:当前元素失去焦点时触发此事件(1分)
onfocus:当某个元素获得焦点时触发此事件(1分)
8.根据右图HTML语言,绘制文档的层次结构,并说明文档对象模型(DOM)。
文档:创建一个网页并将该网页添加到Web中,DOM就会根据这个网页创建一个文档对象。(2分)
对象:对象是一种独立的数据集合。(1分)

模型:模型代表将文档对象表示为树状模型。(1分)
结构图如下:
9.结合实例说明Window对象的作用。
Window对象代表的是打开的浏览器窗口,可以完成窗口的相关操作,比如,通过Window对象可以打开与关闭窗口、控制窗口的大小和位置、由窗口弹出对话框,还可以控制窗口上是否显示地址栏、工具栏和状态栏等栏目。(2分)
在框架方面,Window可以处理框架与框架之间的关系,并通过这种关系在一个框架处理另一个框架的文档。(2分)
Window对象还是所有其他对象的顶级对象,通过Window对象的子对象进行操作。(2分)
10.说明jQuery的三种基本选择器及其功能。请举例说明。
(1)ID选择器:利用DOM元素的ID属性值来筛选匹配的元素,并以jQuery包装集的形式返回给对象。比如$(”#id”)。(2分)
(2)元素选择器:元素选择器是根据元素名称匹配相应的元素。比如$(”element”) (2分)
(3)类名选择器:类名选择器是通过元素拥有CSS类的名称查找匹配DOM元素。比如$(”.class”) (2分)如未举例,扣2分
四、程序填空题(本题共5题,每空2分,共20分)
1.请把以下程序的空白部分补充完整。注释部分需要补充程序的含义。
使用while语句计算1+2+…+100的和。
<script type=”text/javascript”>
var i=1;
var sum = 0;
while (i<=100) {
//对变量i的值进行累加
//变量i自加1
}
document.write(“1+2+…+100=”+sum);
</script>
2.应用构造函数创建一个球员对象player1,然后创建对象实例,并输出对象的属性。
<script type=”text/javascript”>
function Player(name,height) {
this.name = name;
this.height = height;}
var player1 = new Player(“科比”,”1.98米”); //
document.write(“球员身高:”+ );//输出球员的身高
</script>
3.应用Date对象中的方法输出当前的日期。
<script type=”text/javascript”>
//创建当前日期对象now
var year = now.getFullYear();
var month = //设置当前的月份
document.write(“今天是:”+year+”年”+month+”月”+date+”日”);
</script>
4.读下面程序,并将空白部分补充完整。 javascript代写
<p id=”p1″ style=”color: #AA9900;”onmousedown=”mousedown()”>JavaScript视频教程</p>
<script type=”text/javascript”>
function mousedown() {
var obj = //根据ID获得<p>对象
obj.style.color = “#0022AA”;
window.open(“”,”明日图书网”,””);}//
</script>
5.读下面jQuery程序,并将空白部分补充完整。
<div class=”myClass”>注意观察我的样式</div>
<script type=”text/javascript”>
.ready(function () {//为文档对象添加加载程序
var myClass = //使用类选择器获得<div>对象
myClass.css(“background-color”,”#C50210″);})
</script>
6.使用while语句计算1*2+…*100的积。
<script type=”text/javascript”>
var i=1;
var sum = 1;
while (i<=100) {
//对变量i的值进行累乘
//变量i自加1
}
document.write(“1*2+…*100=”+sum);
</script>
7.应用构造函数创建一个学生对象Student,然后创建对象实例,并输出对象的属性。
<script type=”text/javascript”>
function Student(name1,age1) {
this.name = name1;
//对象的age属性赋值
}
var student = new Student(“张三”,25);
document.write(“学生姓名:”+ );//输出学生的姓名
</script>
8.应用Date对象中的方法设置当前的日期为2019年1月1日。 javascript代写
<script type=”text/javascript”>
//创建当前日期对象myDate
myDate.setFullYear(2019);
//设置月份为1月
myDate.setDate(1);
document.write(“元旦是:”+myDate.getFullYear()+”年”+(myDate.getMonth()+1)+”月”+
myDate.getDate()+”日”); //输出2019年1月1日
</script>
9.点击页面的“保存”按钮,弹出警告窗口。
<input id=”save” name=”save” type=”button” value=”保存”>
<script type=”text/javascript”>
var b_save = //根据ID获得按钮对象
= function () {//为b_save按钮变量增加鼠标点击事件
alert(“单击了按钮!”);}
</script>
10.读下面jQuery程序,并将空白部分补充完整。
<script type=”text/javascript”>
.ready(function (){//为文档对象添加加载程序
var myh = //使用ID选择器获得<h1>对象
myh.css(“background-color”,”#C50210″);})
</script>
五、综合题(本题共2题,每小题 15 分,共 30 分) javascript代写
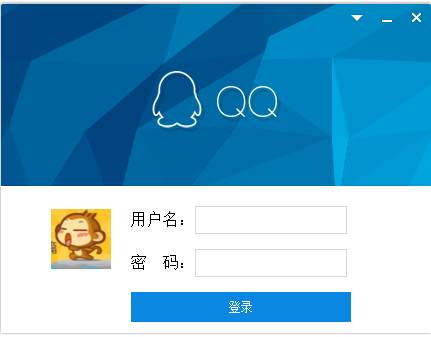
1.用JavaScript实现模拟QQ登陆界面的交互功能,如右图所示。完成的功能包括对输入的用户名和密码进行校验并进行用户名或密码输入的错误提醒。
已知页面布局如下:
<form action=”” method=”post” class=”login-box”>
<div class=”input-box”>
<img src=”img/tx.jpg” class=”left” width=”60″ height=”60″/>
<div class=”box-r left”>
<p>用户名:<input type=”text” id=”name”/></p>
<p>密 码:<input type=”password” id=”psw”/></p>
<div class=”clear”></div>

<p><input type=”button” value=”登录”
class=”login” onclick=”check();”/></p>
</div>
</div>
</form>
2.编程实现网页背景随机变化的功能,用户重复打开该网页可能会显示不同的页面背景,同时每隔一秒图片随机变化一次。已知图片素材共五张,路径分别为“0.jpg”、“1.jpg”、“2.jpg”、“3.jpg”、“4.jpg”。若每隔半秒刷新一次,某行程序如何修改?如果随机图片路径改为“1.jpg”、“2.jpg”、“3.jpg”、“4.jpg”、“5.jpg”,某行程序如何修改?
3.用JavaScript实现计时牌的模拟,如右图所示。完成的功能包括点击“开始计时”,编辑框按秒计时并显示,点击“暂停计时”编辑框暂停计时。已知页面布局如下:![]()
<form id=”form1″ name=”form1″ method=”post” action=””>
<input type=”text” id=”num” size=”1″ value=”0″ />
<input type=”button” name=”start” value=”开始计时” onclick=”sta();” />
<input type=”button” name=”pause” value=”暂停计时” onclick=”pau();” />
</form>
4.编程实现网页背景随机变化的功能,用户重复打开该网页可能会显示不同的页面背景,同时每隔一秒图片随机变化一次。已知图片素材共六张,路径分别为“0.jpg”、“1.jpg”、“2.jpg”、“3.jpg”、“4.jpg” 、“5.jpg”。若每隔2秒刷新一次,某行程序如何修改?如果随机图片路径改为“1.jpg”、“2.jpg”、“3.jpg”、“4.jpg”、“5.jpg”、“6.jpg”,某行程序如何修改?