Web Project代写 ISTE240 – Web and Mobile II
Web Project代写 This project will be a “new and improved” version of your midterm project. Add to it the various technologies we’ve covered…
Individual Web Site Final Project
This project will be a “new and improved” version of your midterm project. Add to it the various technologies we’ve covered this semester, including style sheets, JavaScript, PHP pages that connect to a database and that include the header and footer portions of the page, and any other repeating code on your site. If you want to include other technologies you’ve learned on your own, that’s fine, as long as you do all of the CSS, Javascript, PHP, HTML and other requirements on your own!!! Also note that your pages must show correctly in all the latest browsers!
Requirements Web Project代写
Specifically, you must include:
1. This project will be put on your serenity.ist.rit.edu account. Do not modify the original files from your first project; instead, copy them into a new directory for this project named ‘final’ in your directory on serenity.ist.rit.edu, then modify the copied version.
2. Every page must be built in parts (a header and a footer file will be included using PHP). There should be NO repeated code!
3. Comments form
1. Create a new PHP page (THIS SHOULD BE ON ITS OWN WEB PAGE!) called comments.php, which will have a form in it that will accept user input (at least a name and what comment they want to leave)
2. Display previous comments beneath the form (the comments will be acquired from a database). Existing comments should display regardless of whether the user submits a new comment.
3. There will be a JavaScript function that runs on submit of the form that validates all of the user input (and the form will NOT submit if the validation fails!). Web Project代写
4. Once the form passes validation, you will pass the information on to a PHP page (this could be the same comments.php page) that takes the information, validates and sanitizes it, and adds it to a database (and the comments page will then show the old and new comments!).
5. You must use the MySQLi API for all database calls.
4. An original JavaScript element
1. Not one generated by a program or retrieved from an archive.
2. NO Libraries – (jQuery, Mootools, Scriptaculous, etc).
3. This must be in addition to the form validation, above, and the DHTML element
below.
4. This must not be a silly addition that makes no sense, like a clock!
5. A DHTML component you created. Web Project代写
1. The component selected should add some value to the page it’s on; it should not be a silly addition to the site.
2. Something in the site should be animated to fulfill this DHTML requirement. Something should be moving! Probably, this means that you’ll be using
setTimeout().
3. Do NOT use a library for this element either.
4. You may combine the DHTML component with the JavaScript element from above. For example, you could create an image gallery that allows a user to toggle through images (which satisfies the requirements for #4 above) and when the images appear, they fade in (which satisfies the requirements for the DHTML component.).
6. You will add to your annotation file (about page) with descriptions of the above and locations of the additions. (For easier grading!) If you fail to add to the file, I might miss your additions and you will lose points.
7. Your about page should be structured like this:
1. Original JavaScript component:
2. DHTML component:
3. Extras:
1. Extra 1:
2. Extra 2:
3. Extra 3:
4. … Web Project代写
You WILL NOT receive credit for any of these components if they are not documented on your about page.
8. Your file structure must be appropriate (e.g. an ‘assets’ directory that contains ‘css’, ‘scripts’, ‘media’, etc).
9. All pages must validate
1. Validate the pages and post a link to the validation page on the about page
10. All pages must display well in the major browsers: Firefox, Chrome, Internet Explorer (8, 9,10, 11), and Safari.
11. Your site must be responsive for mobile devices, both in the layout and the menu!
12. Fix all that I took off points for in the first iteration.

Due Date (watch myCourses for exact date)
This project is around December 1 at 11:59PM.
Page 3 of 4 Please upload ALL files to the dropbox (including any images, other media, CSS, etc). Don’t forget to include the URL to your project in the dropbox comments.
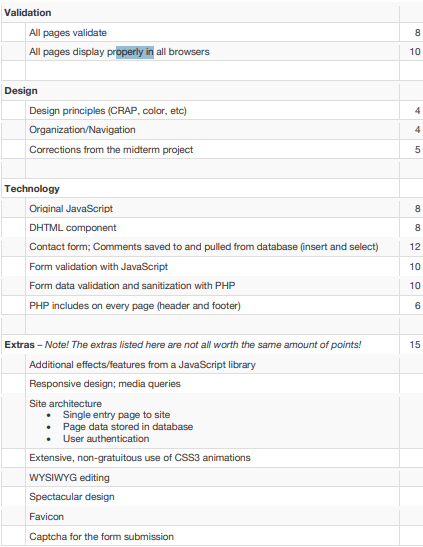
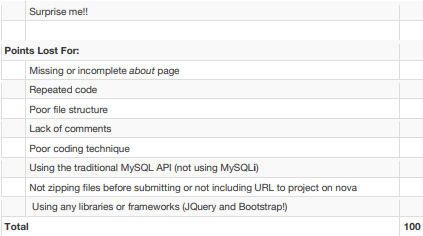
Grading Rubric Web Project代写
Validation


Other rules for Individual Project Part 2:
1. NO Bootstrap templates!!!
2. Comment the CSS file
3. Comment the HTML file
4. Site the sources properly
5. DO Not use the default link styles
6. Menu items must be limited to 5-7
7. File organization Web Project代写
8. NO underlined text unless it is a link
9. Spelling and Grammar – check before submitting
10. Updated (2019) color scheme
11. PHP includes a must!!!
12. First page must be called index.php
13. Must have a map somewhere on the site
14. Optimize all pictures for the web
15. FIX EVERYTHING I TOOK OFF FOR ON THE FIRST ONE!