ICT239
End-of-Course Assessment
Web Application Development
Web代写 This End-of-Course Assessment paper contains THREE (3) questions and comprises TEN (10 pages (including the cover page).
__________________________________________________________________________________________
INSTRUCTIONS TO STUDENTS:
- This End-of-Course Assessment paper contains THREE (3) questions and comprises TEN (10 pages (including the cover page).
- You are to include the following particulars in your submission: Course Code, Title of the ECA, SUSS PI No., Your Name, and Submission Date.
- Late submission will be subjected to the marks deduction scheme. Please refer to the Student Handbook for details.
Please Read This Information before You Start Working on your ECA
This ECA carries 70% of the course marks and is a compulsory component. It is to be done individually and not collaboratively with other students.
Submission Web代写
You are to submit the ECA assignment in exactly the same manner as your tutor-marked assignments (TMA), i.e. using Canvas. Submission in any other manner like hardcopy or any other means will not be accepted.
Electronic transmission is not immediate. It is possible that the network traffic may be particularly heavy on the cut-off date and connections to the system cannot be guaranteed. Hence, you are advised to submit your assignment the day before the cut-off date in order to make sure that the submission is accepted and in good time.
Once you have submitted your ECA assignment, the status is displayed on the computer screen. You will only receive a successful assignment submission message if you had applied for the e-mail notification option.
ECA Marks Deduction Scheme
Please note the following:
a) Submission Cut-off Time – Unless otherwise advised, the cut-off time for ECA submission will be at 12:00 noon on the day of the deadline. All submission timings will be based on the time recorded by Canvas.
b) Start Time for Deduction – Students are given a grace period of 12hours. Hence calculation of late submissions of ECAs will begin at 00:00 hrs the following day (this applies even if it is a holiday or weekend) after the deadline.
c) How the Scheme Works – From 00:00 hrs the following day after the deadline, 10 marks will be deducted for each 24-hour block. Submissions that are subject to more than 50 marks deduction will be assigned zero mark. For examples on how the scheme works, please refer to Section 5.2 Para 1.7.3 of the Student Handbook.
Any extra files, missing appendices or corrections received after the cut-off date will also not be considered in the grading of your ECA assignment.
Plagiarism and Collusion Web代写
Plagiarism and collusion are forms of cheating and are not acceptable in any form of a student’s work, including this ECA assignment. You can avoid plagiarism by giving appropriate references when you use some other people’s ideas, words or pictures (including figures). Refer to the American Psychological Association (APA) Manual if you need reminding about quoting and referencing. You can avoid collusion by ensuring that your submission is based on your own individual effort.
The electronic submission of your ECA assignment will be screened through a plagiarism detecting software. For more information about plagiarism and cheating, you should refer to the Student Handbook. SUSS takes a tough stance against plagiarism and collusion. Serious cases will normally result in the student being referred to SUSS’s Student Disciplinary Group. For other cases, significant marking penalties or expulsion from the course will be imposed.
Answer all questions. (Total 100 marks)
This ECA is an extension to the TMA. You may reference or reuse the source code of your TMA as the basis for explanation/discussion and further development whenever applicable.
Question 1
In TMA Q2, you are asked to develop a function to upload a file in CSV format, namely, sample.csv.
(a)Based on your understanding of the format of the file,
(i)Explain what the advantage is to adopt MongoDB NoSQL for database management instead of SQL-based systems. Web代写
(3 marks)
(ii)If alternative database management system is to be used other than MongoDB, what would be suggestion? Justify your answer.
(5 marks)
The data in the file was to be pre-processed and stored in the MongoDB database. This question is a follow-up question that focus on MC aspects of the MVC web application development framework.
Analyse the following codes carefully and answer the questions that follow:

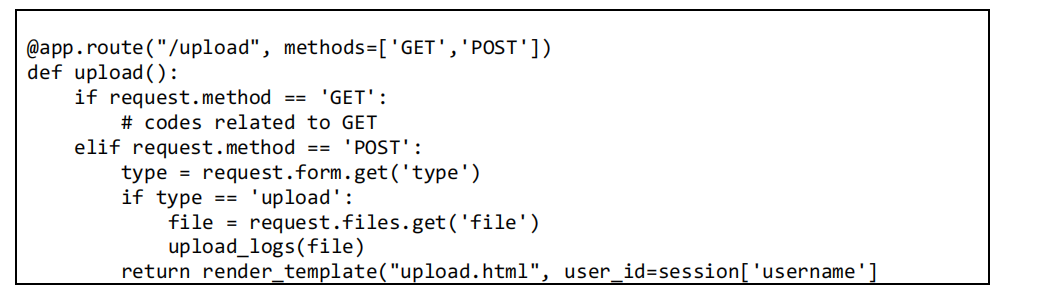
Figure Q1(a): Source Code for a Controller for Route “/upload”


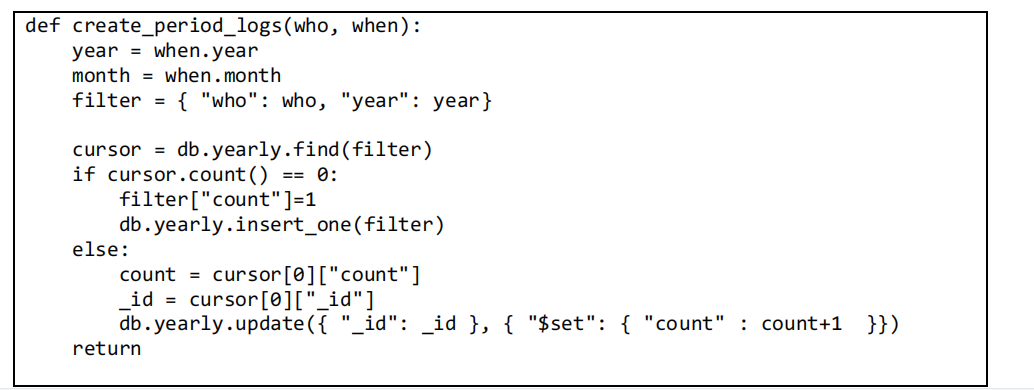
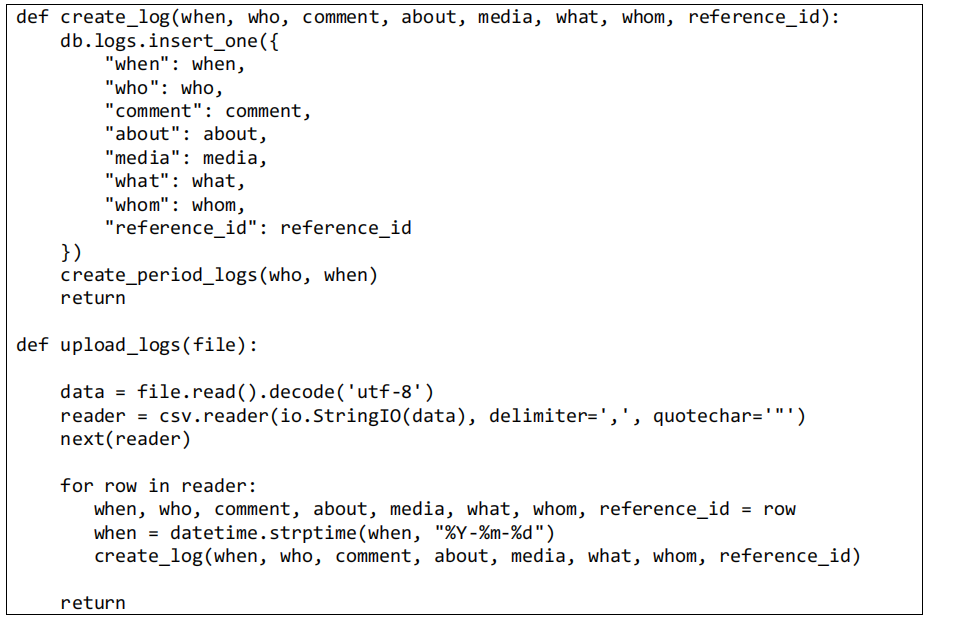
Figure Q1(b): Source Code for pre-processing and storing data in a MongoDB
(b)Based on the function upload_logs(file) in Figure Q1(b), which reads in the uploaded sample.csv file and pre-process the data in the file row-by-row.
(i)Explain what the statement next(reader) does, and why it is needed here to perform the function correctly? Web代写
(2 marks)
(ii)Explain briefly what the purpose and output of the following python statement datetime.strptime(when, “%Y-%m-%d”) are?
(2 marks)
(iii)What python library is required for (ii) to work? What is the python statement to achieve it?
(2 marks)
(c)Based on the function create_log(…) in Figure Q1(b), which stores a record in MongoDB.
(i)Which collection was used to store the catalog record? Justify your answer by citing the statement that supports your answer,
(2 marks)
(ii)Describe the data model for the document in the collection, highlighting whether list/array type are needed to store the values and justify your answer. Web代写
(4 marks)
(d)There is a further step in the pre-processing where the catalog records are not only stored, but also further processed to provide more ready information when data analysis is required, such as to display the frequencies of tweets, as in the case of TMA, in a yearly basis over the entire period.
As shown in the following Figure Q1(c), the controller/route “/chart3” is called by an AJAX function in the browser to retrieve relevant data to be visualized as required in TMA Q2(c)(i), namely the numbers of tweets are displayed over the entire period by SUSS to show the trend of the usage of Twitter,
def getYearly(db):
aDict = {}
who = "@suss_sg"
filter = {"who": who}
resCursor = db.yearly.find(filter)
if resCursor.count() != 0:
for item in resCursor:
aDict[item["year"]]=item["count"]
return aDict
@app.route('/chart3', methods=['POST'])
def chart3():
yearlyDict = getYearly(db)
return jsonify({'yearly': yearlyDict})
Figure Q1(c): Source Code for pre-processing and storing data in a MongoDB
Based on the create_period_logs(…) and getYearly(…) functions shown in Figure Q1(b) and Q1(c), respectively. Explain the details of how the two functions work together to provide more ready information for data analysis.
(i)Explain in details what the purpose of create_period_logs(…) is, as well as what what the input and output of the function are. Include in your explanation what the following statement does: Web代写
db.yearly.update({ "_id": _id }, { "$set": { "count" : count+1 }})
(4 marks)
(ii)Explain in details what the purpose of getYearly(…) is, as well as what the input and output of the function are. Include in your explanation what the following statements do:
if resCursor.count() != 0: for item in resCursor: aDict[item["year"]]=item["count"]
(4 marks)
(iii)As mentioned the two functions work together to achieve a certain objective, explain how the output of create_period_logs(…) is passed as the input for getYearly(…)
(2 marks)
Question 2 Web代写
Given the base.html and the directory structure of the source codes as shown below:
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<title>Twitter Cataloger</title>
<link rel=”stylesheet” type=”text/css” media=”screen” href=”{{ url_for(‘static’,
filename=’styles.css’) }}”>
</head>
<body>
<div class=”outer-container”>
<div class=”header-bar”>
<nav class=”nav”>
…
</nav>
</div>
<div class=”container”>
{% block sidebar %}
{% endblock %}
{% block content %}
{% endblock %}
</div>
…
</div>
<script src=”https://code.jquery.com/jquery-3.2.1.min.js”></script>
{% block catalogJS %}
{% endblock %}
{% block dashboardJS %}
{% endblock %}
</body>
</html>
Figure Q2: base.html HTML Code
(a)Refactor the html files under the templates sub-directory so that each of the files start with the statement: {% extends “base.html” %}
/home/user/Projects/ECA └─ Q2/ ├── app.py ├── sample.csv ├── templates/ │ ├── base.html │ ├── catalog.html │ ├── dashboard.html │ ├── index.html │ ├── register.html │ └── upload.html ├── static/ catalog.js, dashboard.js, … ├── requirements.txt └── venv
(10 marks)
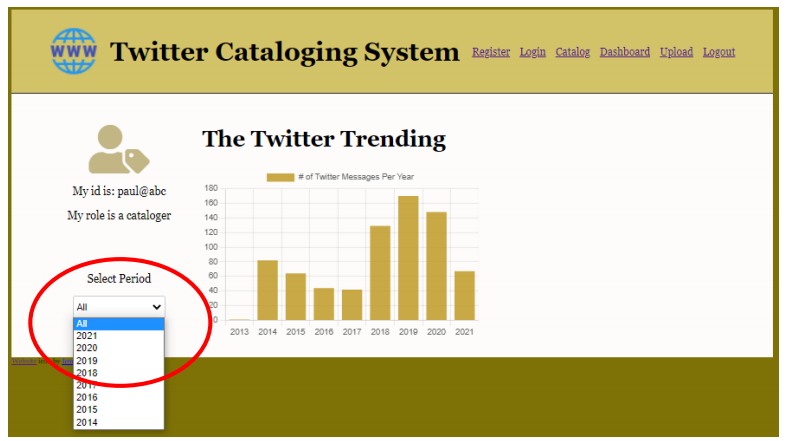
(b)For the dashboard view, the sidebar area will include a drop down menu for the users to select which period of the trends was of concern. The periods include options “All” which is the default selection, and the distinct period in terms of one year if the twitter messages in that year is more than 12 tweets. Note: the default author of the tweets is @suss_sg.

Figure Q2(b): sidebar area of dashboard view
(i)Develop codes in app.py to compute the range of years and passed the range to frontend to be displayed accordingly.
(5 marks)
(ii)Develop codes in dashboard.html (and corresponding section in the css file if appropriate) to render the dropdown menu
(5 marks)
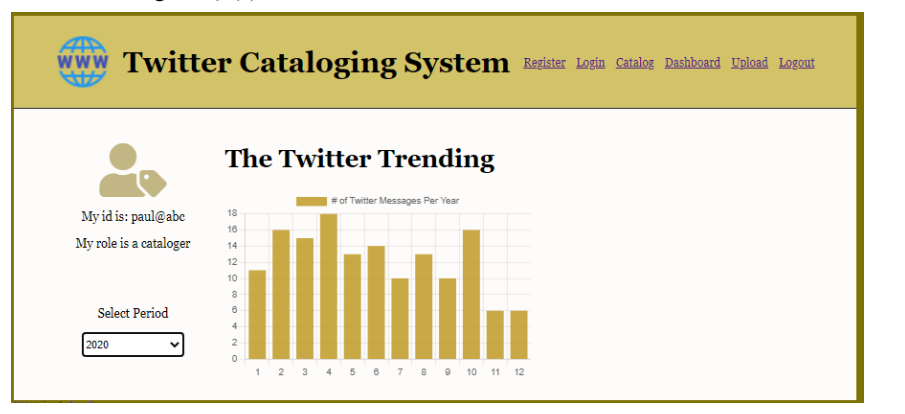
(c)To experiment with new visualization methods, when the particular year in the dropdown menu is selected, the content area will responsively display the trend of the messages in that year accordingly, in terms of the numbers of tweets in each month as shown in Figure Q2(c) below.

Figure Q2(c): the monthly tweets for the year 2020 when year 2020 is selected
(i)Develop codes in app.py to compute the distribution of tweets over the selected year in terms of each month of the year.
(5 marks)
(ii)Develop codes in dashboard.js that will be responsively change the chart according to the selected option via AJAX method.
(15 marks)
Question 3 Web代写
User login management is foundational component of Website development. Review materials that explain the sample module loginAuth. Employ the source codes covered in loginAuth and develop the application further.
Integrate the flask_login related source codes and re-factor app.py module into three python controller codes: models.py, auth.py and app.py. Models.py contain the MongoDB data model management modules. Auth.py handles the registration and login mechanism of the application by leveraging on the flask_log module.
(a)The directory structure should now be organized as follows, and the requirements.txt needs to be revised to include all necessary libraries.
/home/user/Projects/ECA └─ Q3/ ├── models.py ├── auth.py ├── app.py ├── sample.csv ├── templates/ │ ├── base.html │ ├── catalog.html │ ├── dashboard.html │ ├── index.html │ ├── register.html │ └── upload.html ├── static/ catalog.js, dashboard.js, … ├── requirements.txt └── venv
(10 marks)
(b)The login and registration process will function as follows:
(i)For the controller codes: the login and register controls will now check (1) whether the to-be-registered email has already been registered and (2) whether the login email id and password are consistent with the registered user account.
(8 marks)
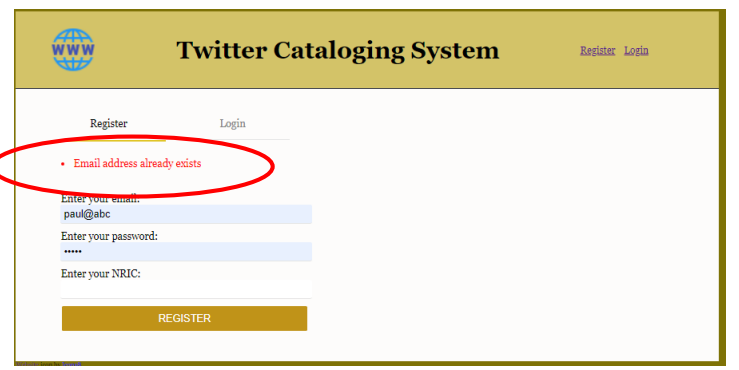
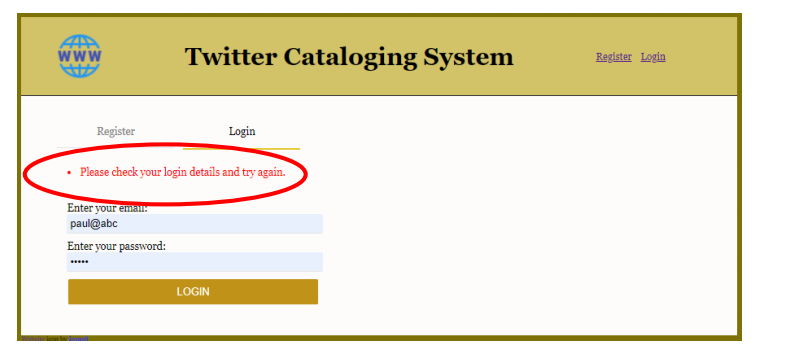
(ii)For the views: there would be error messages displayed as shown before if the controls in Q3(b)(i) detects some errors.

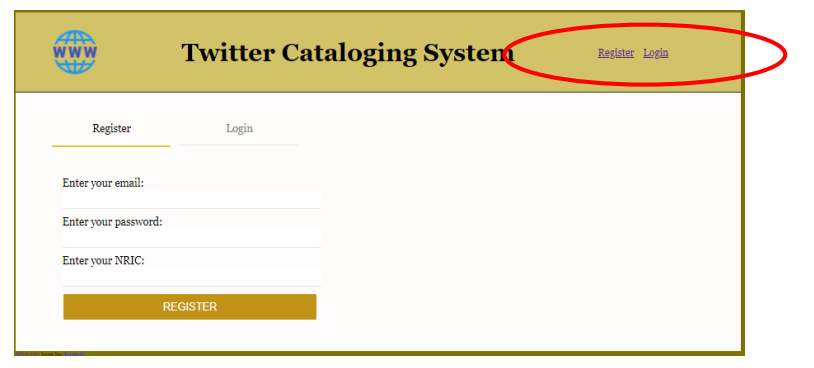
Figure Q3(b) 1: Error Message when Register failed

Figure Q3(b) 2: Error Message when Login failed
(6 marks)
(iii)The visible paths in the navigation bar will be guided by the status of the users, namely whether the user has login-ed to the application or not.

Figure Q3(b) 3: Visible paths for users not login-ed yet

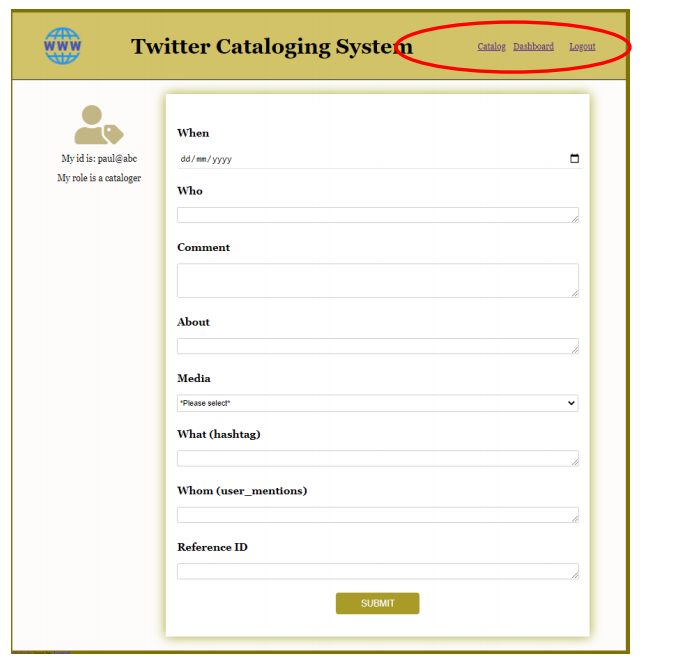
Figure Q3(b) 4: Visible paths for users who have login-ed
(6 marks)