ENSE701 Assessment 1A Worksheet 1
Contemporary Issues in Software Engineering
ASSIGNMENT 1A: Set up Development Environment
软件工程代写 You are required to complete the Worksheet, and keep evidence as you do it by taking screenshots of your work, as well as explanations.
Worksheet 1 (20% of Ass1B)
VS Code, Git, GitHub
Deliverables and Due dates: 软件工程代写
You are required to complete the Worksheet, and keep evidence as you do it by taking screenshots of your work, as well as explanations.
Be prepared to also show the TA your Worksheet Answers and Evidence, local repo and GitHub repo and VS Code.
Each worksheet should be checked off by the TA by the end of the following week’s tutorial
This worksheet should be Checked off and Upload on canvas by end of Tutorial Week 3.
EXPERIMENT – BE CURIOUS – TEACH OTHERS – TAKE LOTS OF SCREENSHOTS
The worksheets will have some theory, a practical exercise, and a a worksheet for answers to questions and screenshots as evidence.
Introduction
This worksheet introduces you to:
Git, a version control system (VCS) to manage code changes loacally for each developer, GitHub, a cloud-based version control system (VCS) to manage Git code repositories and share code Visual Studio Code (VS Code), an IDE and text editor with some intelligent features and plug-ins for coding and integrating with other tools.
These tools are used to write, test, integrate and share code so developers can collaborate.
Theory 软件工程代写
Git is an open source version control system (VCS) that will keep track of any changes to files in folders that you specify on your local development machine (e.g. laptop). We will use it to keep track of changes to code we write in our folders so that we can (1) document (keep a history of) the changes using commit messages, so others will know what we did (and we will also). Since Git keeps a record of all changes, Git enables us to roll back our code to a previous (working) version if we make a mistake with our code, and try again.
Once you have installed Git on or local development machine you control the Git program with text commands (e.g. “git init”) using the Command Line Interface (CLI) (“Terminal” on MacOs, or “Windows Command line” or the “Shell prompt” on Linux).
The Command Line Interface (CLI)
You will see a command line “prompt” like this: Jims-iMac-Pro:~ jbuchan$ when you start Terminal on MacOS; or like this C:\> for the Windows command line. You just type the Git command at the prompt e.g. C:\>git init , and press the <return> key to run the command.
Note: there are also Graphical User Interface programs for Git which you can use instead of typing the text commands. (e.g. GitHub Desktop, GitKraken). Many Integrated Development Environments (IDEs) such as the one we will use -Visual Studio Code- also have graphical interfaces and plugins for Git. We will practice using Git using the text commands at the CLI prompt for a few weeks. I believe this helps you to get a strong mental model of how Git works and then it is easier to move to a GUI. Many developers prefer the control of the text input at the CLI, as well as avoiding the need to use a mouse. It is important you understand what the CLI is for your operating system.
Some basic commands are available in each operating system, depending what shell you use for the CLI. For example, >dir on Windows and >ls on Linux/MacOs will list all the folders and files in the folder S1 2022 Pg 1 of 8 Jim BuchanENSE701 Assessment 1A Worksheet 1 (directory) your prompt shows (the working directory/folder). You can change the working folder up and down the folder tree using the >cd command. >cd .. will move you up one level in the folder tree. >mkdir <newfoldername> will create a new folder named <newfoldername> inside the current working folder (ie down one level in the folder tree). You should learn a few basic CLI commands for your operating system.
You may need to install or update the Git program for your operating system. Instructions and links and further info about Git are available at: https://github.com/git-guides/install-git
You can use >git version to see if it is installed on your machine.
GitHub 软件工程代写
GitHub is a managed cloud-hosted repository to manage the entire team’s Git code repositories. It is where the latest version of all developers’ working code is copied to and merged, from their local development machines. All the new code for new features from different developers are integrated in GitHub. All the code and tests written so far by everyone should be in the GitHub folders and files, stored in the cloud (thank you Microsoft!).
There are other popular cloud-based Git repository managers such as BitBucket, GitLab, SourceForge, Subversion, Mercurial, TFS Project
GitHub has many more features than Git and there is even GitHub Marketplace for additional features. We will use some GitHub Actions available on the Marketplace to automate testing and deployment.
A team’s GitHub repository (and all the Git repositories of the team members) is available to any authorized person from their computer over an internet connection. Through GitHub, you can share your code and allow any other team member to edit it. It also allows team members to collaborate on related code through branching and merging, allowing them to revise code without overwriting each others’ work. You can also pull the changes made by others to your local machine to incorporate them into your local work.
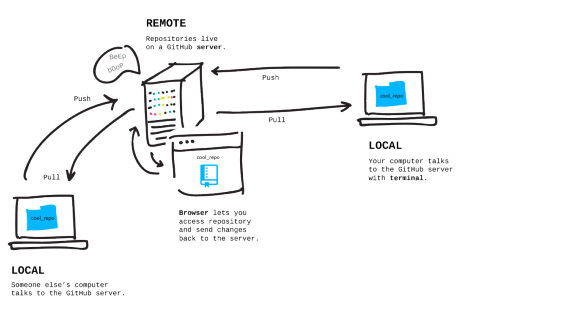
The usual workflow to collaborate using Git and GitHub begins with installing Git on your local development machine and creating a GitHub account (each developer needs an account). See https://github.com/join if you do not have one already. This is just an overview of the workflow so you know what is coming up later. Do not follow these workflow steps, just read them. 软件工程代写
- Someone from the team creates an empty team repository on the GitHub cloud-based server. This is just a folder that is being tracked by Git software and is where you will all collaborate and merge code. The name of this GitHub repo is agreed on by the team (product name?)
[Note: Steps 2 and 3 are only needed if you are starting to code on your local machine and pushing it to an empty GitHub repository). If you clone an existing GitHub repo to your local machine (step 4) , Git will create a local folder with the name of your GitHub repo and initialise it. You will need to >cd to the new project folder.
- Each developer creates a local folder on their development machine for the team project code you will work on.
- Each developer installs Git on their local machine and initialises Git in this folder with C:\>git init if necessary.]
- Each developer downloads (clones) the GitHub repository to their own development machine folder. This will create a new local folder with the name of the GitHub repo and initialise Git- changes will be tracked.
-
In the local project folder add and make changes to files with VS Code. Take snapshots of changes to files periodically using the commit command. Git maintains a history of the snapshots for later use.
- After running all tests locally on a new small feature just coded, upload your modified local files to the GitHub server periodically and merge them (integration). The “pull request” on GitHub is often used S1 2022 Pg 2 of 8 Jim BuchanENSE701 Assessment 1A Worksheet 1
- Download any files modified by your teammates from GitHub to your local machine so you are working with the latest version for testing.
- Repeat from step 5.

Use this tutorial for reference on the Git CLI commands (which all begin with “git”). This tutorial describes how you can set up Git in a folder (git init), get the git version (git — version), add the files in the current folder to be tracked by Git (git add .), push your repository to GitHub (git push origin
main) and https://www.freecodecamp.org/news/the-beginners-guide-to-git-github/
By the end of this Worksheet you should be able to….
- Create branches and work with them appropriately in GitHub and Git
Create at least a Development Branch and Feature branches off the Development Branch in a local Repo as well as GitHub
https://guides.github.com/introduction/flow/
https://dev.to/hardkoded/how-to-organize-your-git-branches-4dci
https://betterprogramming.pub/efficient-git-branching-strategy-every-developer-should-knowf1034b1ba041
a.be able to remove branches and merge code between branches
2.Keep a local repo synchronised with a GitHub repo using pull and push commands
3.Write useful commit messages (THIS IS VERY IMPORTANT – it documents the reasons for changing and what was changed). Read the following articles to understand https://betterprogramming.pub/why-every-git-commit-message-must-include-itscommit-context-1171c0b2f710 https://dev.to/helderburato/patterns-for-writing-better-git-commit-messages-4ba0
-
Use the pull request feature before merging code to Master branch in GitHub 软件工程代写
(you could share your repo with a friend and get them to answer the pull request and use the @mention system)
- Merge pull requests
- Work with Git and GitHub from VS Code locally (make sure you know what is happening in Git!)
(Use the “GitHub Pull Requests and Issues extension)
https://code.visualstudio.com/docs/editor/github
S1 2022 Pg 3 of 8 Jim BuchanENSE701 Assessment 1A Worksheet 1
S1 2022 Pg 4 of 8 Jim BuchanENSE701 Assessment 1A Worksheet 1
Exercise using VS Code, Git and GitHub 软件工程代写
Do the following exercise, keeping screenshots at each step–
- Create a Github account if you have not already (note your token somewhere safe)
- Create a new GitHub repository called CISE_React
- Install Git on your local machine (https://github.com/git-guides/install-git )
- Create a folder for your projects called “CISE_Repos” on your local machine
- Install VS Code on your local machine https://code.visualstudio.com/
- Install the “GitHub pull requests and Issues” extension for VS Code and authorise if necessary
- Clone a copy of this empty repo to your local machine in the “CISE_Repo” folder using the following:
From a terminal window in VS Code, at the CLI type:
>git clone https://github.com/<Your GitHub username>/CISE_React CISE_React
>cd CISE_React to change the working folder
>git status to check git is working. No need to git init because you cloned a GitHub repo
Create a README.md file and push it to the main branch in GitHub
>echo “# CISE_React” >> README.md creates a README.md file with “CISE_React” as the title.
>git add README.md. stages the README.md
>git commit -m “first commit” saves a snapshot of the changes to README.md with commit message
[Note you may need to rename your local “master” branch to “main” with the naming change GitHub made last year.
>git branch -M main ]
>git push -u origin main pushes the latest changes to GitHub remote main branch from the local main
branch (
You should see your README.md in GitHub now. 软件工程代写
- Create locally a “Development” branch off the Master branch and change to working in that branch
>git checkout -b Development This creates a new branch and moves you to the branch
>git branch -a to check what branches you have in your local repo type – green is the current one
- Use VS Code to create a new file called Delete_me.html in the CISE_React folder and add the following code to the fileDelete_me:
<!DOCTYPE html>
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>Push this branch to GitHub
(If you want to see this file rendered in a browser use the file protocol file:///pathname_to your file)
Stage and commit this file, with a useful commit message (look back on the step 8 if you forgot how)
- >git push -u origin Development to push your changes to GitHub
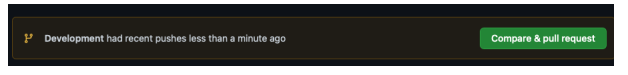
- Check Delete_me.html has been sent to GitHub in the Development branch in GitHub. You should see a message in GitHub like the following:

-
Press the green button and continue accepting until you have merged this change with the main branch on GitHub. Usually the main branch is the production branch to be deployed to users. 软件工程代写
It is common to create a branch structure with feature branches coming of the Development branch like
this (Fig 1)

Fig 1
13.We are now going to create a simple React app using a script called “create-reactapp”. In order to use the script and some other features we need to install node.js, which is a javascript run-time that allows us to run javascript outside the browser
(thank you Google!)
14.Follow the instructions to install node.js on your Operating System
https://nodejs.org/en/download/
15.To check it has installed and the version you have, at the command prompt you can type
>node -v
16.To install all the dependencies for a React application we can install the “createreact-app”. This will create a new folder called cise-react-learn for this app.
>npx create-react-app cise-react-learn
>cd cise-react-learn to change to the new project directory
>npm start will start the development web server and open a browser to show you the
simple app it created with a spinning logo. The code for this app is in the App.js file in the src folder. It is in a language jsx – which looks similar to html. The index.js file actually serves up the app (using jsx) which in turn is placed in the root of DOM by the index.html in the public folder. Don’t worry about the details just now! The node_modules folder is needed for some of the features of the dev environment. 软件工程代写
README.md is a markdown file that includes a lot of helpful tips and links that can help you while learning to use Create React App.
node_modules is a folder that includes all of the dependency-related code that Create React App has installed. You will never need to go into this folder.
package.json that manages our app dependencies and what is included in our node_modules folder for our project, plus the scripts we need to run our app.
.gitignore is a file that is used to exclude files and folders from being tracked by Git. We don’t want to include large folders such as the node_modules folder
public is a folder that we can use to store our static assets, such as images, svgs, and fonts for our React app.
src is a folder that contains our source code. It is where all of our React-related code will live and is what we will primarily work in to build our app.
17.>git add . (note the dot) to get Git to stage all files in the cise-react-learn folder.
>git commit “first commit” to commit all the files created
>git push origin Development to push all the files created to the Development branch of GitHub
18.Make a change to App.js file in the src folder – change “Learn React” to “Agile is about Values and Principles” and save the file. Notice the filename is yellow in VS Code – indicating it is not committed. 软件工程代写
Note that your app should have updated in the web browser automatically.
19.Commit this change and Push it to GitHub. (Remember the good quality commit message!)
- (Check that the files were updated in GitHub)
(Ctrl-c in terminal windows will stop the program running)
Collaborate on a Repository with a team
- In Git create another branch “LogoLink” from the Development branch and move to it
- Change the App.js file in VSCode so clicking the link takes you to aut.ac.nz instead of reactjs.org
- Commit and push to GitHub creating the new “LogoLink” branch
- Invite a classmate or friend who has a GitHub account (or will make one) to be a collaborator with
your repository. (or make another GitHub account using a different machine).
“Settings>Manage Access” in GitHub. you will need to know your collaborator’s GitHub account name
- Create a pull request for this merge of the “LogoLink” branch with the Development branch, so the changes are in this branch. Other developers working on the same repository would clone this branch to get the latest to code work on several times per day. You can create the pull request with Git command or use the extension you installed into VS Code (see Fig 3).
You should put a description for the pull request and assign the reviewer to be one of the team of collaborators you have for this repo . (Use either in GitHub or VS Codes extension you installed)
- Go to GitHub on your browser and you should see one open pull request. The Reviewer assigned to the pull request would normally review this code to be merged to check for errors etc and there may be a discussion with the original author of the code to fix something or get clarification. Get your reviewer to open the pull request and merge this change with the Develop branch
EXTENSION 软件工程代写
- Get your collaborator to make some changes in a new feature branch and push this branch to the repository and raise a pull request to merge it with Develop that you are assigned to. The changes can be to add a text file with a knock-knock joke placed in the README.md. You should then complete the pull request. Experiment with raising an Issue on GitHub also (can also use the VS Code extension to do this).
- Install the Prettier plug-in to VS Code and see how it works. Read about the purpose of a Linter – we will use ESLint. Try installing the ESlint plug-in for VS Code.
Worksheet Evidence
Please provide evidence as screenshots and answer the questions below. Your TA will use this to check off your work.
- Cut and paste a screenshot of your GitHub page here, showing the “Insights->pulse” page
- Cut and paste a screenshot of your VS Code here, showing the App.js and the open terminal widow.
- Cut and paste a screenshot of your web app with the logo and changed wording here
- The Git command to stage a file App.js is:
- The Git command to remove the Development branch is:
- The Git command to merge code from the Development branch to the Main branch is:
- How often should code be pushed to GitHub during development locally?
- What is Prettier for?
- What is a Linter and what are the AirBnB rules for ESlint?
- What should happen between a pull request and the code being merged?